My role
UX designer (Research, Research analysis, Site map, Wireframing, Development of visual identity and Prototyping).
Timeline
July • September (2024)
Problem
The owner of a lunchbox restaurant has problems offering her services to customers
In a large apartment complex, a resident created a lunchbox restaurant to meet the food needs of many residents. But the large number of orders proved to be a major challenge. Now the question is: How to make customer service more efficient?
Solution
Organize the relation between the restaurant and its customers with an app
Receive orders in a more organized way
See all your orders visually.
Choose all your delivery options without having to speak to an attendant.
Don't waste time choosing how you want to place your order.


Offer orders more dynamically
Access a vast menu quickly and in an organized manner.
Know exactly what the daily options are without worrying about what you won't have.
Check exactly what's in your order.
Track all your orders.


Show commitment and security
Access your entire order history.
Know everything you ordered in detail.
Communicate with the restaurant team at any time.


User interview
People don't want to waste time when they go to order something to eat
With the help of the restaurant owner, we developed a series of questions for the building’s residents. Six interviews were conducted in person and recorded. The results were combined to generate two persona models.
Questions
How old are you?
What do you do for a living?
Do you have a lot of people living with you?
How often do you order food? And lunch boxes?
Do you use delivery apps or do you prefer to call the restaurant?
In what situations do you usually use delivery?
What type of food do you order most? And for lunch?
What is most important to you when ordering something to eat?
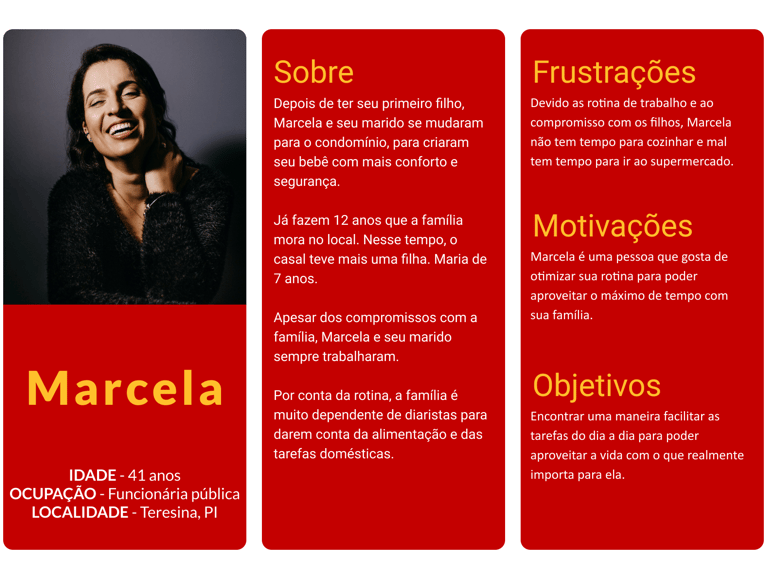
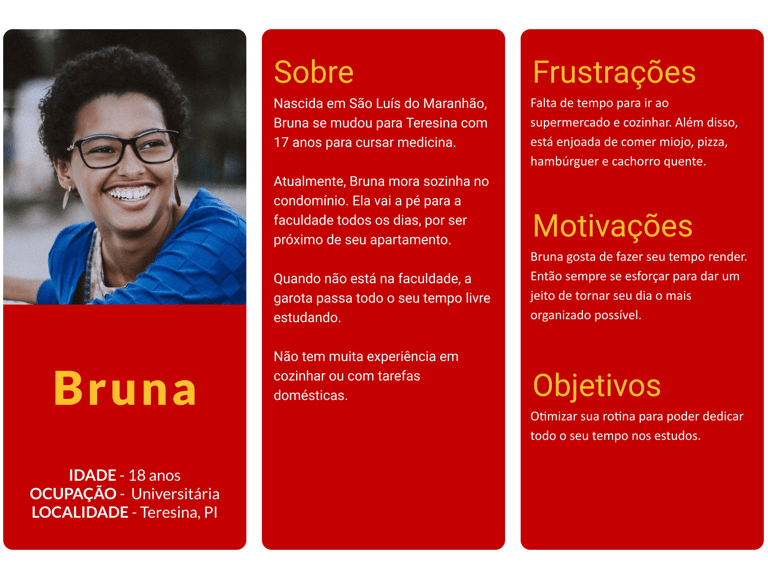
Primary Persona
Secondary Persona




Analysis & Planning
Understand and plan how the real needs of the restaurant customer will be resolved
The customer profile was used to develop the Proposition Canvas methodologies to verify if the company's solution aligned with these needs. Then, all the user's touchpoints with the experience were mapped.
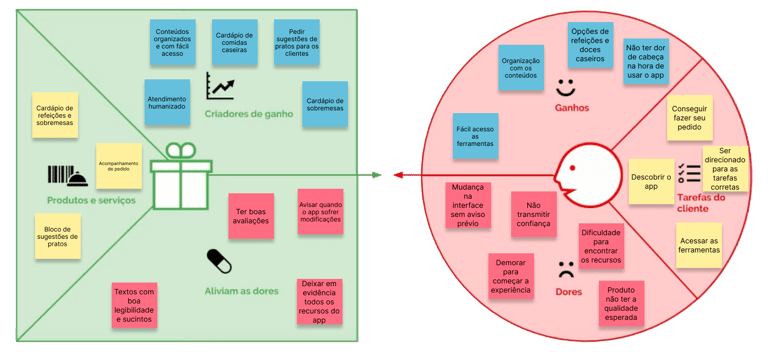
Canva
Gain creator: Service strictly focused on meal box consumers.
Products and services: Familiar features and standards.
Pain relief: Use of icons and short texts to simplify the experience.


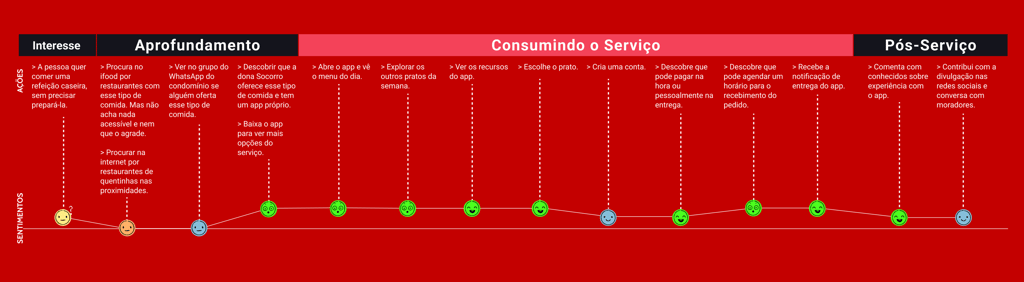
User Journey Map
The mapping of all touchpoints throughout the entire usability period of the app was established to make the delivery experience as efficient and pleasant as possible.


Design
Planing + Sketching + Testing
Having defined the project's structure, it was time for planning and testing. Several designs were created to develop a smooth and intuitive user journey. In addition, numerous sketches were made to create screens that would facilitate the creation of the wireframes.
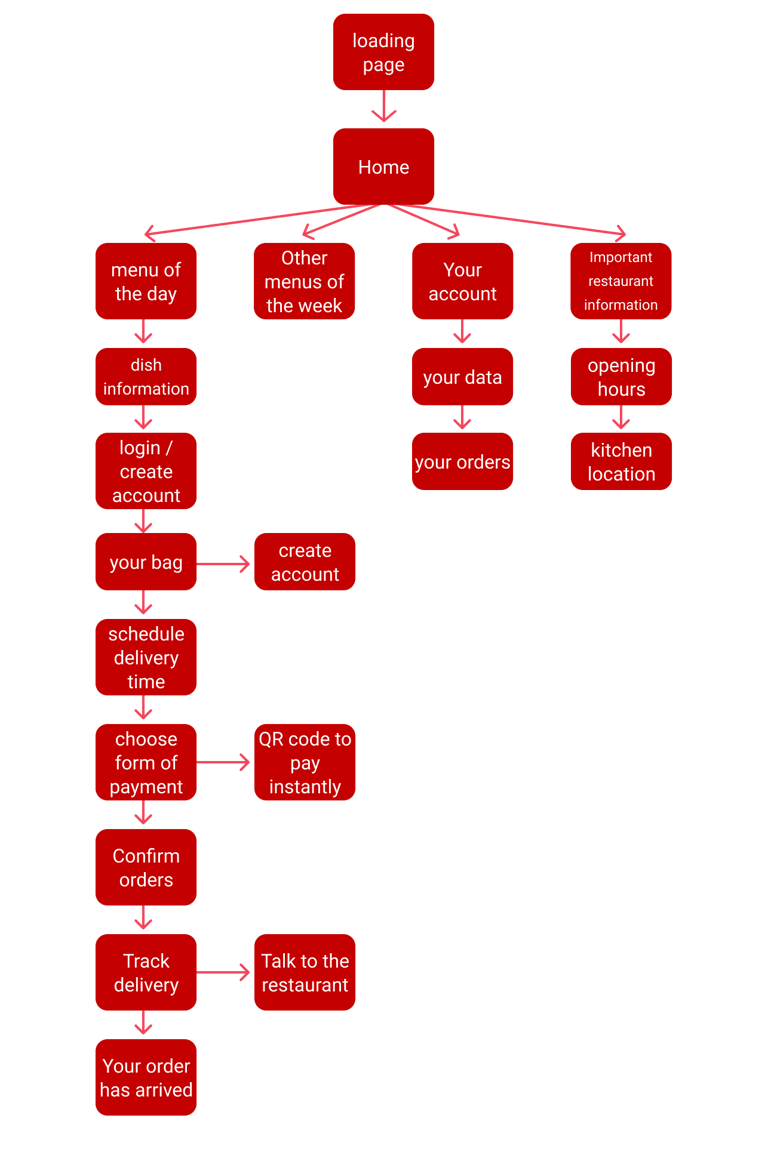
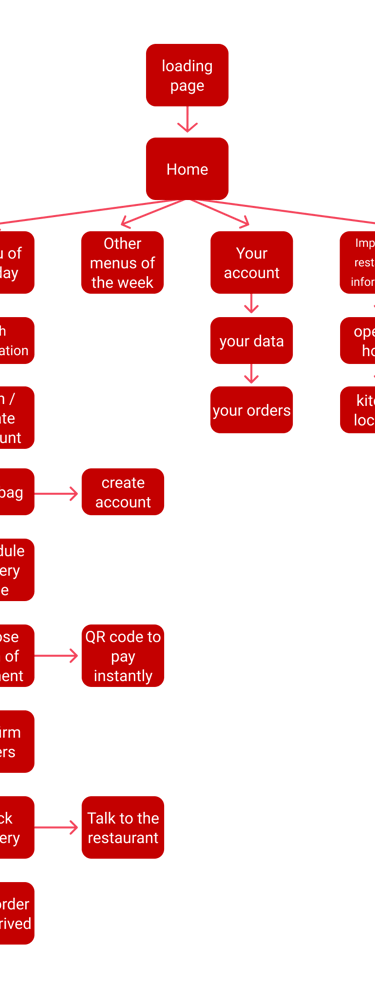
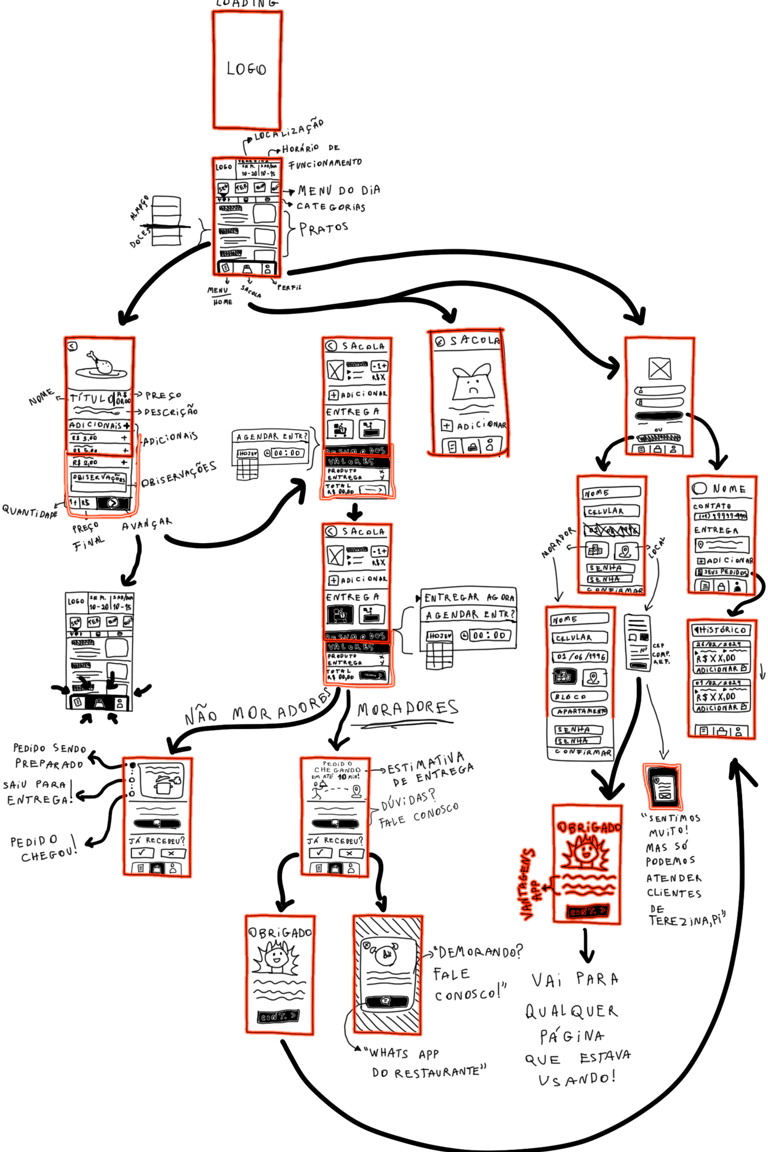
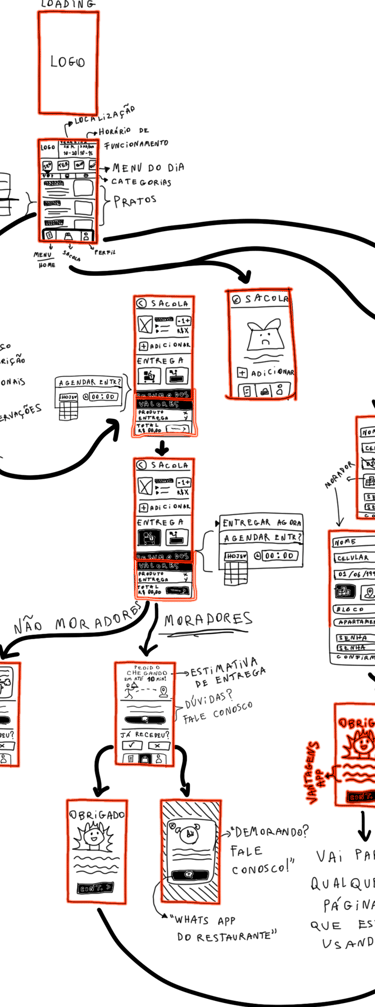
User Flow


Sketching


Improving
Test product clarity and understand how visuals can improve the experience
Three unknown individuals were selected to test the app. The premise of the tool was explained before the test, and the participants had to use it without any further explanations. The results were used as a basis for modifications.
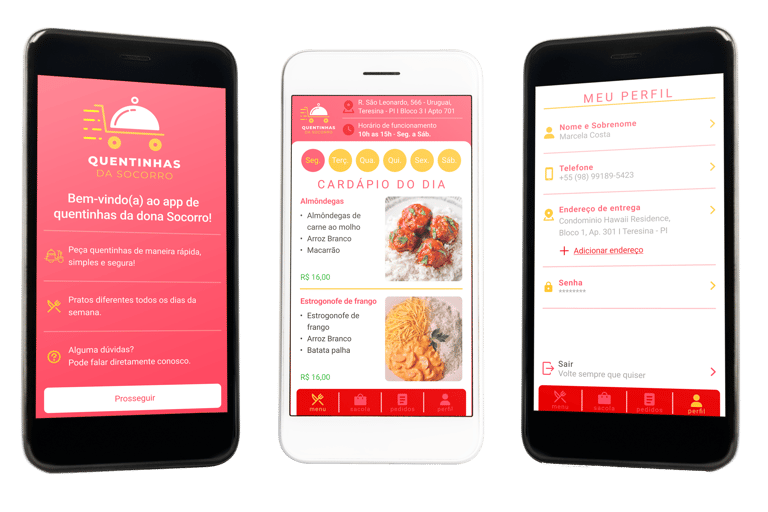
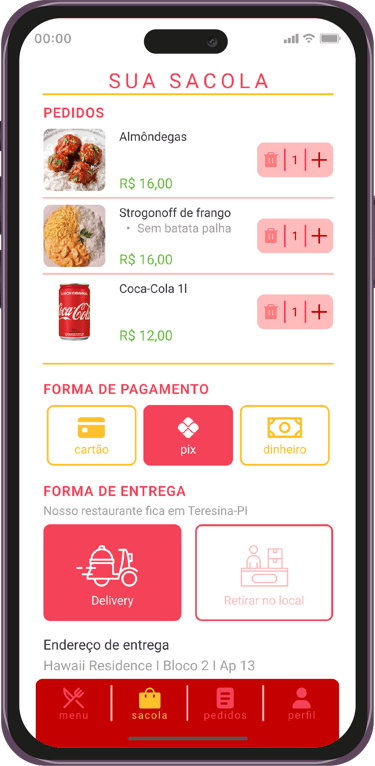
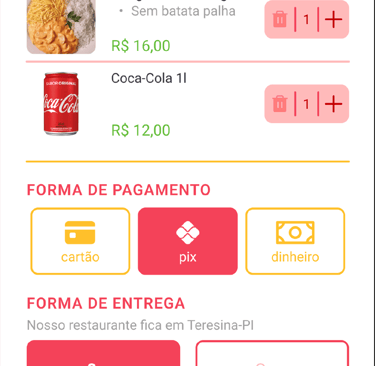
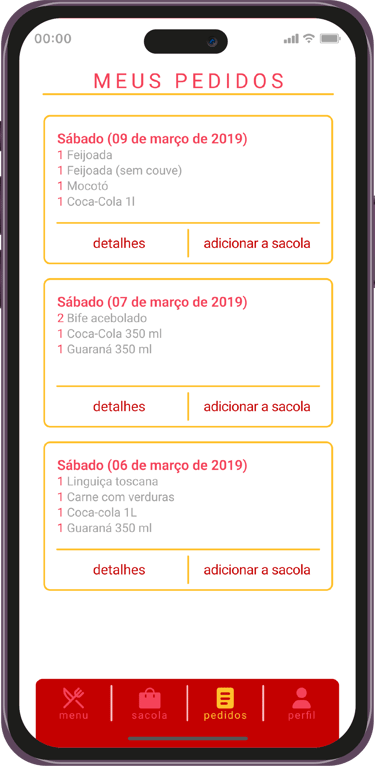
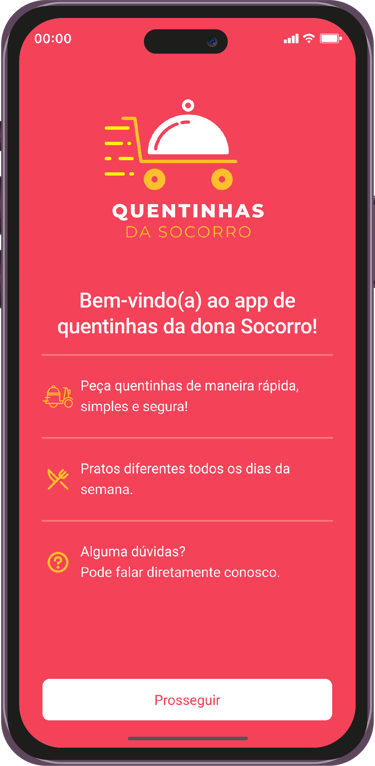
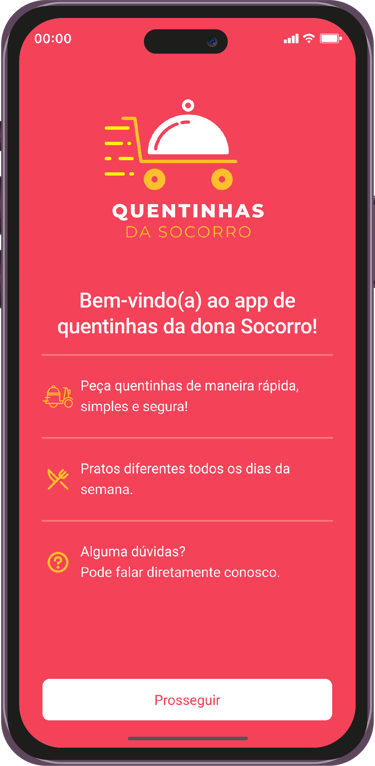
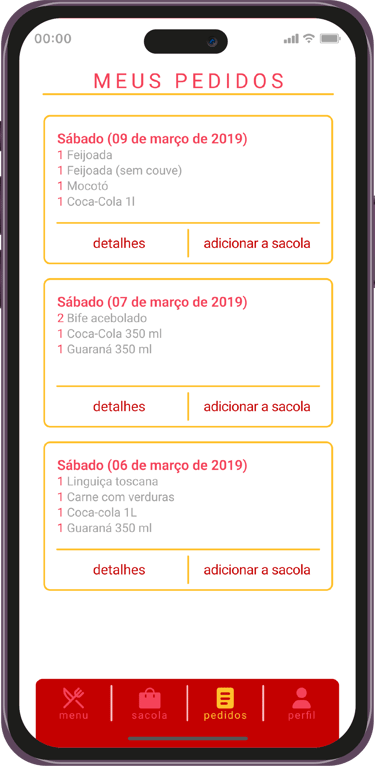
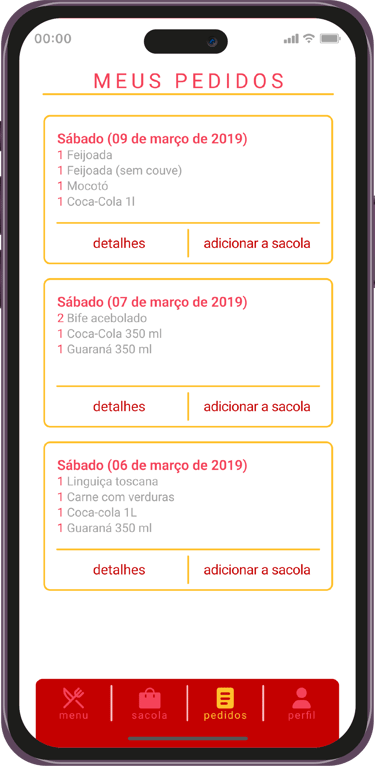
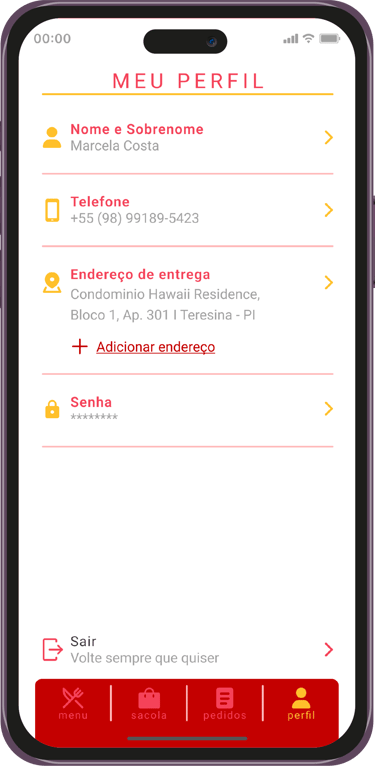
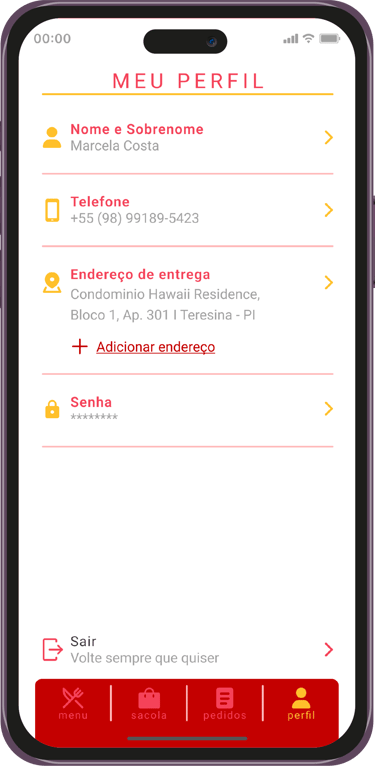
Final result
The final product










Link to full Figma file: here
Lessons
What I'll do differently next time
This was my first app project. Here, my technical skills and UI knowledge were heavily challenged. It was a tremendous learning experience, and these were some lessons I learned:
Understand the real needs of the end user. There’s no point in coming up with 1,000 amazing features for your product if the end user doesn’t need them. It’s crucial to thoroughly research the topic you’ll be working on. This will save your most precious resource: time.
Don’t be afraid to sketch and draft your ideas as much as possible. An app requires the creation of many screens, and the more screens you have, the more complex it will be to plan interactions and prototype usability. So, when sketching drafts, take the opportunity to run as many tests as you can. Explore all the interactions you can imagine to avoid surprises when designing the final screens.
Know your limits. We always want to do our best in every task, but there will be many factors beyond your control: tight deadlines, a feature that doesn’t work as expected, your knowledge limitations in a specific area, etc. It’s always important to strive for improvement in your field; however, sometimes you won’t have time to do your absolute best. So, do the best you can within the reality you’re facing.